
This starts a container named basic_nuxt and binds the host port 3333 to the exposed container port of 80 (which is the default port that nginx listen’s on). Following along with the tutorial the command to run the image (aka create a container) was: docker run -name basic_nuxt -rm -d -p 3333:80 nuxt:nginx We where then able to build the image and run the docker images (as containers) which executed our run time command to start nginx and serve our content. Basically, we change Learn React to You Should Learn React.If you followed along with the tutorial from last week on Mutli Stage Docker Builds for Nuxt Generate we walked through installing a basic Nuxt.js project, and setting up a Dockerfile which could be used to build an image that would run the nuxt generate command for our project, copy the /dist files over to the root directory of our nginx web server and start our nginx server to serve the static content generated by our nuxt generate command. It will be accessible on To check our setup, we make a slight change in the React application as below. If you execute the above command, you should see the React application starting up. In this step, we can test our setup to see if it works as expected.
#Docker run image volume windows
However, a point to be noted here is that the above command will not work on Windows or Mac.
#Docker run image volume code
In other words, we are telling the container to check for the contents of the app folder in the present working directory of the host machine where our source code actually resides.

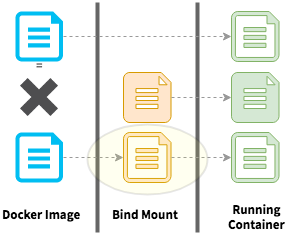
Running Container with Docker Volume Local Directory In other words, each time we make a code change, we don’t have to rebuild our Docker image. In the case of our React development work, this means that we can reflect our changes immediately on the running container. Basically, by bookmarking volumes we can share files between our host and the running container.īelow illustration explains Docker volumes with the example of a React application that we created in a previous post.Īs you can see from the above, by bookmarking volumes, we can make our Docker containers use the files and folders on our host machine. How Docker Volumes work?ĭocker volumes provide a way for us to map the file system inside the container to the file system of the host machine. Also, if you are new to Docker, you can start with basics of Docker.


Therefore, we will use it as a base for this post. We already set up a Docker local development workflow for React earlier. Basically, this allows developers to test their incremental changes directly on a running container.

#Docker run image volume update
The advantage of enabling Docker volumes is that it allows us to share data between the host and the Docker container.Ī typical example in the case of React application could be that when we update our code in the application, the changes automatically gets reflected in the running Docker container. In order to demonstrate the same, we will use the example of a React application running in our Docker container. In this post, we will look at setting up Docker volume local directory for a Docker container.


 0 kommentar(er)
0 kommentar(er)
